
私にとってブログの記事を作る時の楽しみの一つは、アイキャッチ作りです。
同時にこだわりの一つでもあります。
ブログ同様、アイキャッチ作りもいろいろなパターンを試しながら上達していけたらいいなぁと考えています。
そんな私のアイキャッチ作りに必須のアイテムは、デザイン作成ツールである「Canva」と配色を決めるために参考にする「配色アイデア手帖」です。
過去の記事でもご紹介しましたが、アイキャッチ作りを楽しむ私にとってこの2つのアイテムは欠かせない存在となりました。
この記事では、実際に作ったアイキャッチ作品4つを紹介します。
同時に、工夫したポイントや使用した配色もお伝えします。
工夫したポイントは、簡単にできることばかりです。
なので、アイキャッチ作りに困っている方のひらめきのきっかけになれば嬉しいです。
Canvaへのアクセスはこちら
配色の参考に使っている本
作品1 写真を2枚使用

作品のイメージ
記事のテーマは「時間の作り方」のため、まず最初は単純に時計をイメージしました。
時計=不思議の国のアリスのイメージも浮かんだので、アリスの雰囲気で作ろうかとも考えました。
しかし、考えていくうちに、「時は金なり」という言葉が頭に浮かび、デザインのイメージは一転。
「金」というイメージに基づき、金色、高級感、アンティーク調などの雰囲気が出るようにと最終的なデザインの決定に至りました。
工夫ポイント
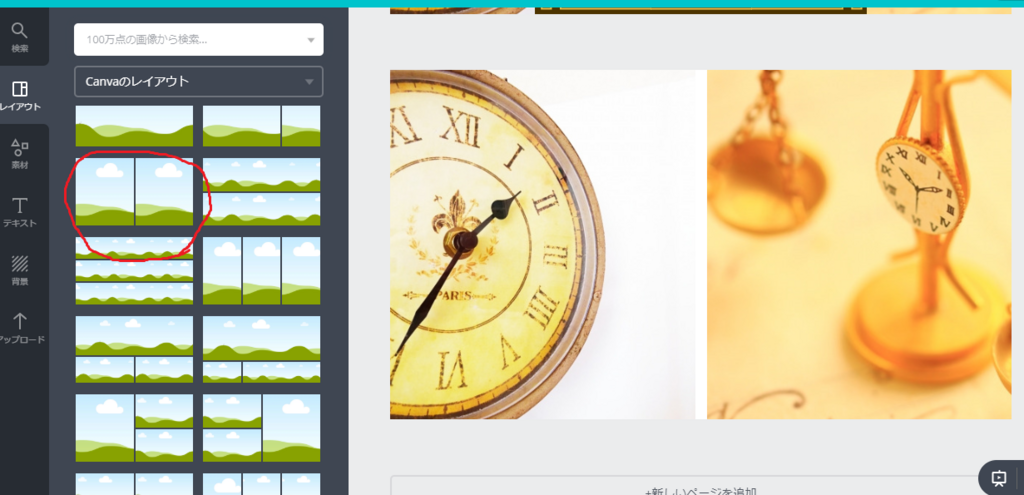
このアイキャッチでは写真を2枚使いました。

グリッドが2枚並べられているものを選択し、それぞれに写真を落としました。
なぜ2枚にしたのかというと、写真の中に隠したい部分があったからです。
特に左の時計の写真は、時計部分以外が真っ白なため、ここを隠して使いたかったのです。
右の写真については、後から足すタイトルで隠れないように、使いたい部分をずらして設置しています。
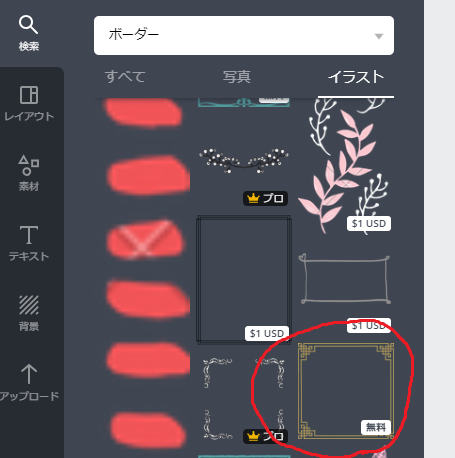
そして、もう一つこのアイキャッチを華やかにしてくれたのが、タイトル周りに設置した枠です。
「枠」、「ライン」などと検索すると色々な枠などが表示されます。
「ボーダー」と検索しても色々な枠が出てきます。
このアイキャッチで使った枠は、「ボーダー」で検索をかけるとすぐに見つかります。
枠があるのとないのでは、ガラッと雰囲気が変わるので、いろいろ試してみると楽しいですよ。

配色
配色アイデア手帖のレシピ61 「アンティーク」
- シガレットブラウン #96743B
- ヒストリカルブラウン #4D3400
- オールドブック #E5DBB5
- ブラックオリーブ #192200
作品2 白い四角の図形を重ねる

作品のイメージ
漫画の最終巻のように、「晴れた夏の青い空」のイメージして写真を探しました。
漫画では、「雨」をテーマにしているので、色は青系を使おうと決めていました。
工夫ポイント
背景の写真を活かしつつ、タイトルも目立つようにと考えました。
タイトルを目立つようにするには、やはり土台が必要ですよね。

定番ともいえる四角の図形を設置しました。
透明度を下げて、背景の写真も隠れないように調整。
四角を1つ設置した時は、透明度の調整に悩みました。
下げ過ぎるとタイトルが目立たないし、上げ過ぎると背景が消えてしまう。
そこで思いついたのが、白い四角を2つ重ねるということでした。
手前の四角は透明度70ほど、奥の四角は透明度40ほどに調整しました。
これで悩みも解決しました。
さらに、四角を2つ重ねたことで、タイトルと背景写真がなじむようになりました。
四角は同じ色を重ねてもいいと思いますし、別の色同士を重ねることでもまた違った印象になりそうだなぁと思います。
配色
配色アイデア手帖のレシピ119 「青」
- 瑠璃色 #1D50A2
- コバルトブルー #0068B7
- シアン #00A0E9
- オリエンタルブルー #26499D
作品3 背景写真をぼかす

作品のイメージ
ドラマのタイトルの「デビル」、「悪魔」、「椿」をイメージしながら作りました。
また、ダークでかっこいい雰囲気になるようにと心がけました。
工夫ポイント
このアイキャッチは、背景をどんな風にしようか悩みました。
ただ真っ黒な背景でもよかったのですが、何か工夫をしようと考えました。

この画像は、背景の工夫部分を取り去ったものです。
背景はだいぶ明るい印象になり、その分タイトルが目立たないですね。
では、何を工夫したのか。
それは、黒い四角を背景写真全体に重ねました。
透明度は70ほどに調整し、真っ暗な中に少し花が浮かび上がるようにしました。
この工夫によって、ダークな印象にもなりますよね。
写真をそのまま使用するのもいいですが、ぼかすような感じで何か色を重ねてみるのも面白いですよ。
配色
配色アイデア手帖のレシピ74 「ニューヨークの摩天楼」
- ローズベージュ #C3B39C
- ニュートラル #C5C8C4
- パワータイ #BB0009
作品4 背景写真をぼかし絵のように

作品のイメージ
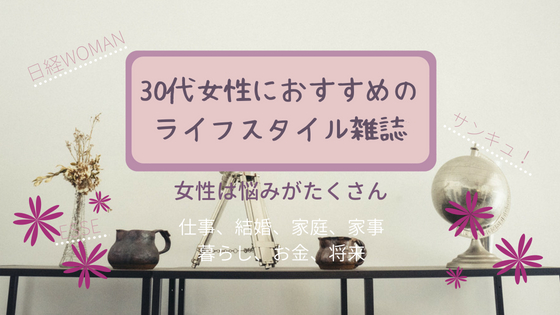
30代女性に向けての記事のため、大人のかわいらしさをイメージしました。
シンプルに見えつつも、どこかかわいらしさが出ればいいなぁと考えました。
工夫ポイント
作品3と同じように背景写真全体に色つきの四角を重ねています。
背景に重ねた四角を取ると、こんな感じになります。

雰囲気がガラッと変わりますよね。
これはこれでいいのかもしれませんが、なんだかごちゃごちゃして見えます。
このアイキャッチでは背景に重ねた四角の透明度を90に設定しました。
なので、写真がうっすら映る程度になり、まるで絵のような雰囲気にも見えます。
透明度の調整によっても、アイキャッチの雰囲気はだいぶ変わると思うので、いろいろ試してみるといいですね。
配色
配色アイデア手帖のレシピ39 「ライラックの花々」
- ホワイティピンク #F8E7EB
- ライラックレッド #A63179
- ライラックパープル #BB8DAB
- ライラックピンク #CC9AA8
- パフュームピンク #E6C9CA
- フレグランスシャドウ #645366
- エレガントレディ #7B5979
まとめ
- 写真を2つ使ってみる
- 枠で装飾する
- 図形の四角を2つ重ねてみる
- 背景写真に四角を重ねて雰囲気を変える
- 透明度を調整する
この記事では、上記のことを試してみたアイキャッチ作品について紹介しました。
アイキャッチ作りで困っている方の参考に少しでもなれれば嬉しいです。
ブログの個性を出す方法はいろいろあると思います。
アイキャッチもその一つです。
私は個性を出す方法の一つとして、アイキャッチ作りにこだわろうと決めました。
たとえシンプルなアイキャッチでも、何かワンポイント、私らしさを出していきたいと思います。
まだまだ未熟なところもありますが、試行錯誤しながら、楽しみながらアイキャッチ作りを続けていきます。
これからも私の試行錯誤したことを少しずつブログにて伝えていく予定です。
では。
最後まで読んで下さって、ありがとうございました。
アイキャッチ作りに使用しているサイト
Canva https://www.canva.com/
配色の参考に使っている本

