
ブログにおいて、記事の内容も大事ですが、アイキャッチ画像も人の目にとまるために重要な意味があることは十分理解できました。
でも、デザイン知識ゼロの私にとっては、デザイン自体もそうですが、配色を考えていくのもなかなか難しいなぁと感じました。
何か良い方法はないかなぁ・・・
最近、本屋に行くと、ブログ関連の本をチェックするのですが、
そこで、これだ!という本に出会いました。
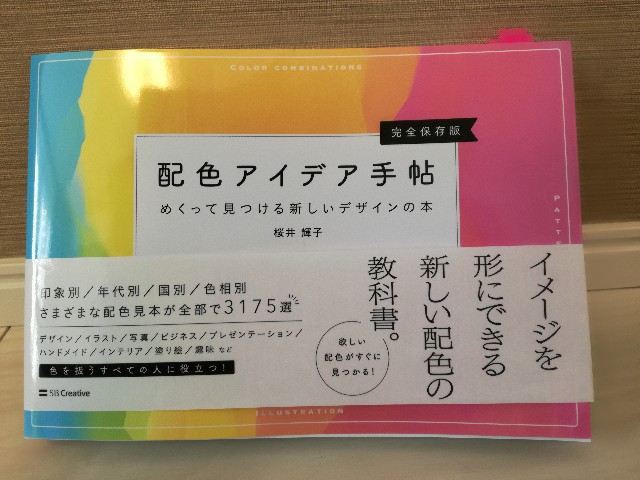
それが、「配色アイディア手帖めくって見つける新しいデザインの本」桜井輝子著でした。

パラパラ~とめくっていくと、素敵な絵や写真、たくさんの色であふれていて、ただ見るだけでも魅力的な本でした。
この記事では、「配色アイディア手帖」の魅力を紹介します。
また、無料デザインツールCanvaでの活用法を紹介します。
「配色アイディア手帖」の内容
ページは300ほどで、なかなかのボリュームの本です。
色のテーマごとに配色パターンが見開きで紹介されており、テーマは全部で127もあります。
各テーマごとに、テーマに沿ったイメージ写真や絵が掲載されていて、イメージで使用されている色を9色ずつ紹介しています。
9色から2色を選んだ2色配色パターンや、3色を選んだ3色配色パターンも紹介されています。
さらに、9色のうちのいくつかを用いて、絵や柄の配色例も紹介されています。
テーマがかなり多いので、見開きページごとに色の雰囲気が全然違います。
淡い色で構成されたページもあれば、鮮やかな色やポップな色で構成されたページもあります。
また、日本をテーマに構成されたページもあれば、海外をテーマに構成されたページもあり、観賞用としても価値のある本です。
Canvaでの活用法
では、「配色アイディア手帖」の色を、無料デザインツール Canva 内でどう活用していくのか。
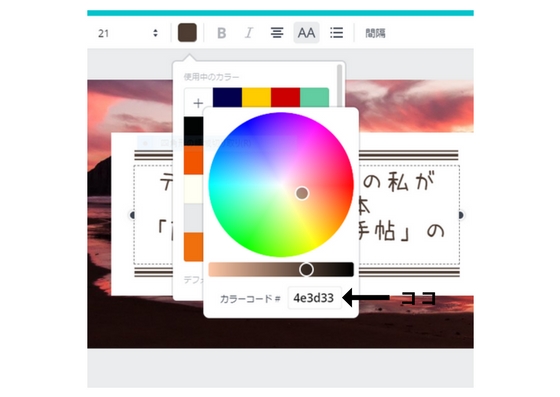
答えは「ココ」にあります。

Canva で色を変更する時、左上の+を押すと、この画像が出てきます。
一番下に書いてあるカラーコードという部分。ココが使えます。
デザインに詳しい方にとっては、当たり前なことだとは思いますが、デザイン知識ゼロの私にとっては大きな発見でした。
色にはそれぞれコードというものが設定されています。
例えば、アーモンド色。
こちらのコードは、「配色アイディア手帖」内で、「#B28656」と記載されています。
そのため、カラーコードのところに、「B28656」と入力していくと、指定した部位がアーモンド色に変わります。
コードさえ分かれば、すごく簡単に色付けができます。
作品例

以前の記事で、こちらのアイキャッチ画像を使用しました。
この画像の配色は「配色アイディア手帖」の一つのテーマを参考にして行いました。
「配色アイディア手帖」を使用したおかげで、デザイン知識ゼロの私でも、まとまりのある配色ができたと思います。
自分で配色を考えていたら、もっとひどいデザインになっていたでしょう。
この画像では、『パリの古地図』というテーマを試してみました。
- オートミール
- ノスタルジックオレンジ
- ノスタルジックベージュ
- ノスタルジックピンク
- ダヴ
- ジンジャーキャンディ
- アーモンド
- エイジングブラック
9色紹介されているうちの8色を使用しました。
(見づらいですが、文字の色もコードを使って変えてみました。)
同じテーマ内の色を使えば、多色使いをしてもまとまって見えます。
(まとまって見えます・・・よね?)
使うテーマを変えれば、ガラッと印象を変えることもできるので、先に使うテーマを決めて、そこから色を選んでいけばいいわけです。
この時、2色配色パターンや3色配色パターンなどが役に立ちます。
まとめ
「配色アイディア手帖」は、観賞用にも十分楽しめますし、アイキャッチ画像やブログの文字色などに幅広く応用が効く本です。
デザイン知識ゼロでも配色だけでも気を遣ってみると、少しおしゃれに見えるようになります。
配色やデザインに関して、未知なことが多いので、ブログを進める過程で少しずつレベルアップしていけたら良いなあと思います。
色の知識を獲得できたら、よりブログが楽しくなりそうです。
最後まで読んで下さって、ありがとうございます♪
色のことを少し考えるきっかけになれば嬉しいです。

